CocosCreator的MotionStreak组件实现轮胎印
有什么不明白的地方,扫描右方二维码加我微信交流。
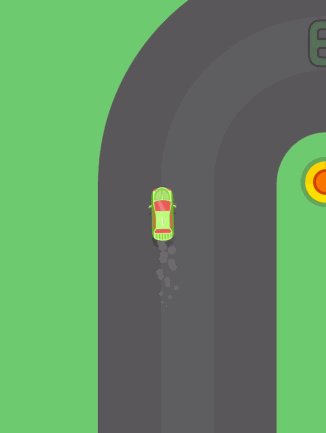
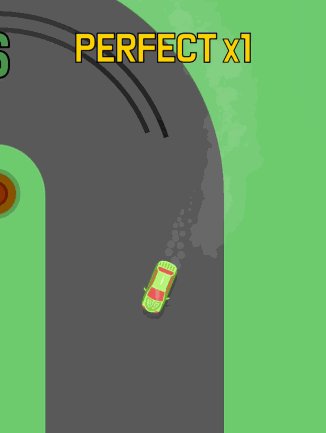
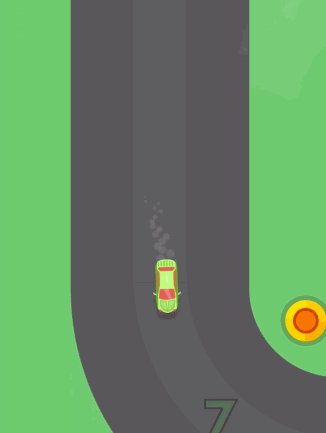
参考游戏Sling Drift,这款游戏的漂移,轮胎印效果特别好,我对这个轮胎印比较感兴趣,所以用Creator实现一个。实现的具体代码可以点击查看工程。
做之前先了解一下MotionStreak组件。MotionStreak组件可以产生拖尾,但就目前看来,是有条件的。那就是必须是组件自身的position属性发生改变。MotionStreak组件不跟随父节点移动产生拖尾,也不会在runAction的动作中产生拖尾(虽然在使用this.motionStreakNode.getComponent(cc.MotionStreak)._onNodePositionChanged()方法时可以产生,但在后续制作过程中发现无法满足我们的需求,如拖尾会随着父节点的旋转而旋转),只有设置组件本身的position才会产生拖尾。
分析
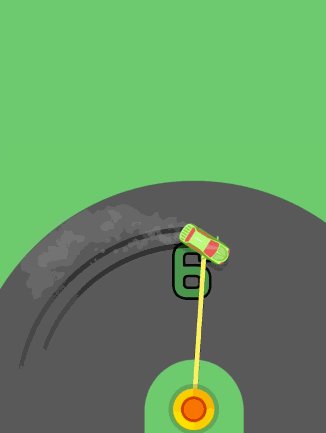
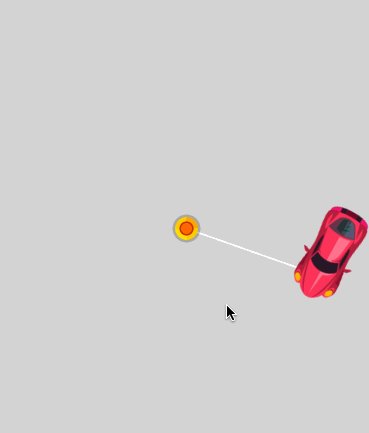
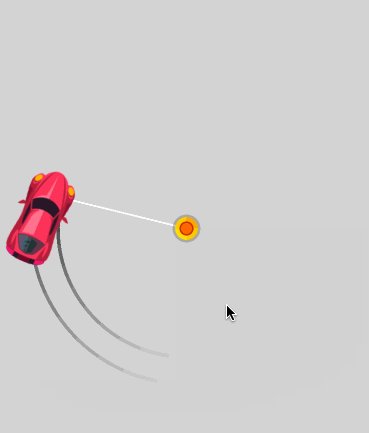
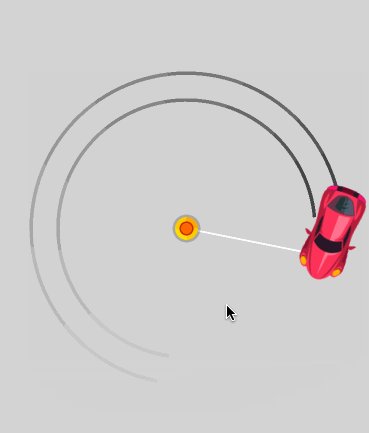
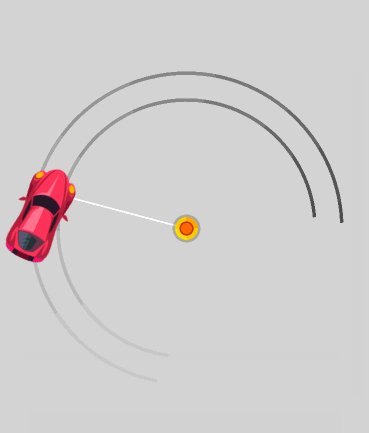
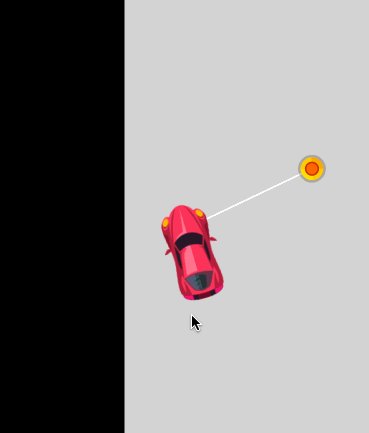
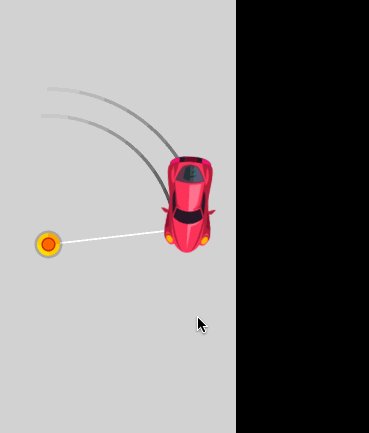
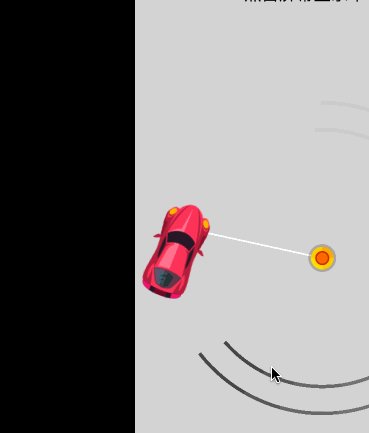
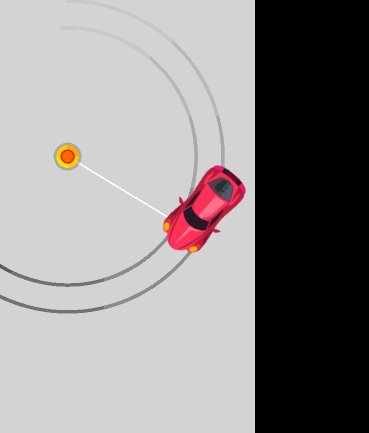
绳子将中间的黄色桩和车连接,车做圆周运动,轮胎印从开始到结束,颜色由轻到重,并且有一定的停留时间。

实现
 Creator的拖尾正好就是渐变的效果,但那适用于短时间的情况,拖尾停留的时间比较长,所以需要对图片做一点处理,做成渐变的图,可以Demo中查看。
Creator的拖尾正好就是渐变的效果,但那适用于短时间的情况,拖尾停留的时间比较长,所以需要对图片做一点处理,做成渐变的图,可以Demo中查看。
车当前的角度为车头和车尾的连线,车和桩之间的连线角度也可以计算出来,代码如下:
this.carHead.rotation = cc.radiansToDegrees(cc.pAngleSigned(cc.pSub(this.carHead.position, this.carTail.position), cc.p(0, 1))); this.line.rotation = cc.radiansToDegrees(cc.pAngleSigned(cc.pSub(this.carControl.position, this.carHead.position), cc.p(1, 0)));
车分车头和车尾两部分,车头提供动力,车尾被车头拉动。车的速度方向始终为车头的朝向。
let speedX = 2000 * Math.sin(this.carHead.rotation * Math.PI / 180); let speedY = 2000 * Math.cos(this.carHead.rotation * Math.PI / 180); this.carHead.getComponent(cc.RigidBody).linearVelocity = cc.v2(speedX, speedY);
车上有两个轮胎的位置,车在运动过程中轮胎会跟着父节点车走。我们要获取到轮胎的世界坐标,然后把车轮印的坐标设置上去。
this.tireStreak_left.position = cc.pSub(this.posTireLeft.convertToWorldSpace(cc.v2(0, 0)), cc.v2(cc.winSize.width / 2, cc.winSize.height / 2)); this.tireStreak_right.position = cc.pSub(this.posTireRight.convertToWorldSpace(cc.v2(0, 0)), cc.v2(cc.winSize.width / 2, cc.winSize.height / 2));
如果要实现镜头跟着车走,则再添加一个摄像机,在update方法中更新摄像机的坐标为车的坐标就ok。
this.cameraNode.position = this.carHead.position;

这样就实现了通过修改车轮印的坐标实现拖尾。
有什么问题可以在下方留言,也可以扫码加我微信。