使用CocosCreator制作Facebook的playable Ad
有什么不明白的地方,扫描右方二维码加我微信交流。
facebook对playable ad的要求
试玩广告参数
试玩广告参数是创建试玩广告素材时要满足的要求。
-
试玩素材应为 HTML5 格式。
-
试玩广告素材不应使用 mraid.js 格式。
-
包含所有素材的试玩广告的单个 HTML 文件和素材应为 URI 压缩数据。(Javascript、CSS、图片、声音)。
-
试玩广告代码应在用户与广告中的行动号召互动时使用 Javascript 函数 FbPlayableAd.onCTAClick()。Facebook 使用该代码将导航引导至应用商店中的正确应用页面。
-
试玩广告素材大小应小于 2 MB。
-
不允许通过外部网络加载动态素材。
-
合并为一个文件的技巧:将图像编码为 base64 字符串,将 js 集成到 index.html 中。
-
试玩广告素材应为纵向模式。
-
试玩广告素材应采用响应式设计,因为它需要支持多种设备类型,而设备的分辨率各不相同。
-
试玩 HTML5 素材中不应包含任何 JS 重定向。
-
试玩广告素材不应发出任何 HTTP 请求。
-
线索广告视频必须采用横向或正方形宽高比。不支持纵向视频。
- 把所有的资源都整合到一个html中;
- 整合完毕后,html文件的大小应为2M以下。
第一个问题的解决方法如下:把所有资源都整合到一个文件里,使用这位大神写的python插件即可。点击这里跳转!
第二个问题的解决方法:对图片进行压缩,对声音资源进行压缩。
图片使用tinypng进行压缩,可以使用网页在线压缩,也可以使用脚本批量压缩,点这里获取批处理脚本。
声音资源的压缩。压缩的思路主要是降低采样率,降低比特率,使用单声道,格式推荐使用mp3。mac用户推荐使用软件Music Convert-Audio Converter,转格式,调参数,批量压缩导出,非常方便。windows用户使用Adobe Audition。
使用以上的方式成功打出index.html后还没完。在facebook后台上传完成之后有可能会出现以下报错:
如果出现以下错误,请更换浏览器,或者升级浏览器(第一次投放那边使用的老版本的chrome,出现了以下错误,更新了chrome之后不再出现此错误)

解决了以上问题,在后台上传完成之后,到游戏里时只有声音,点击按钮也有反应,但是没有画面,打开控制台报以下错误。
Error: Image Loader: Input item doesn’t contain Image content.

查找一下报错,发现是在引擎文件的这个地方出现了问题

因为item.content instanceof Image在这里检测为false,被return掉了,下面的代码都没有执行,导致所有的图片渲染都没有成功,显示黑屏。
解决的办法是在构建出的引擎文件里搜索Image Loader,找到要修改的位置,把以上代码替换成t.content.tagName === “IMG”或者直接false,检测通过,成功执行到下面的代码就可以了。(因为debug版和release版的引擎文件是不一样的,所以靠搜索错误日志的打印位置来确认需要修改的位置)。
今天看了一下,发现官方已经在2.1的dev版本中修复了,修复连接点击查看。
如果出现以下问题:
Playable Asset Media Invalid Aspect Ratio: The media associated with a playable asset needs to have an aspect ratio greater than or equal to 1.
并不是因为我们的游戏原因,而是上传的视频尺寸不正确,视频要宽高比大于1,试着放一个正方形的视频就理解什么意思了。
ok,playable ad的棘手问题到这里就解决完毕了,有什么疑问,可以在下方留言。

嗨兄弟,我正在学习可播放广告,你有没有更清楚地解释和指导这个问题的 youtube 频道或平台?谢谢
很抱歉没有,这块内容也很久没有做了,试玩广告的解决方案到现在应该有很多了,你可以上cocoscreator论坛查一查有没有你想要的。
如果有mp4文件该怎么办
这个没弄过,不过跟其他资源的思路应该一样,参考main.js文件里的音频转换方案。
facebook 需要不能带XMLHttpRequest ,但引擎打包自己就有这个,怎么能不改引擎底层的情况下改呢?
这个意思是不要请求外部资源。代码内部不要调用跟url相关的接口(比如加载远程图片),要全使用本地资源,这样就不会有问题了。
Error: Image Loader: Input item doesn’t contain Image content. 这个报错吧整个if()给注释了,还是报错
报什么错呢
解决了
引擎缓存没有删
有没有cocos 2.4以上版本的啊
请查看文章补充,2.4版本没有精力去弄。原理都差不多,可以自己试着学习一下。
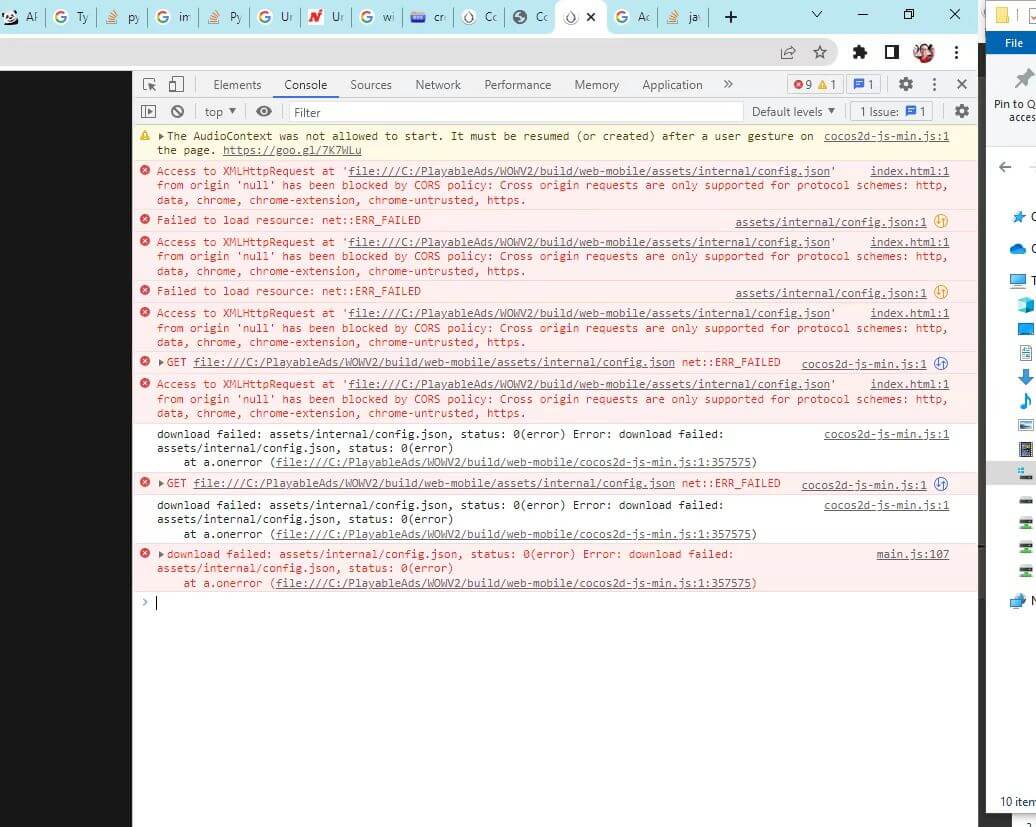
为啥我整合后,打开html文件还是报错
Access to XMLHttpRequest at ‘file:///E:/project/cocosCreate/NewProject/build/web-mobile/res/import/05/05dd1dc0e.json’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
还是好好检查一下代码吧,这个问题我也不是很清楚。
看看facebook的要求,每一条都过一下,看看有没有不符合要求的。
再看看你的合并流程有没有问题。
按照使用spine动画的改动地方改动后,发现在场景中直接创建使用的spine动画并没有播放
我拿原博的项目改了一下你上面提到会报错的地方,把return new error 改成了return false,上传到facebook,报了一个splash.png加载不到的错,然后进去后,图片都显示不出来,label能显示出来,
现在遇到一个问题,我上传playable zip压缩包上去,既不报错也没反应
这只能打开控制台,看看log了,你这么讲我也不好定位问题。
是这样,我尝试用zip包的方式去做这个,然后打出来zip包,刚开始没有反应,后来我将所有代码合并到一起了,就有反应了,然后就是加载那些文件加载不到。 laya的加载用的是 xmlhttprequest ,不知道是不是因为这个原因,导致他是加载不了的。放在静态服务器上是能跑的
Uncaught TypeError: Failed to set the ‘buffer’ property on ‘AudioBufferSourceNode’: The provided value is not of type ‘AudioBuffer’.
打包后音频报错~ 版本1.9.2的
可能是音频源的问题,音频源重新用工具导出一下,比如用Convert轻微压缩一下。
这个问题解决了没,我这里也是这样
楼主,请问在进行上述操作后,粒子系统就不见了,不能播放了,请问怎么解决呀
亲测,可用
1、把粒子特效做成预制体,不要存成plist
2、粒子图片尽量使用自己的图,不要使用系统图
2M的话超了,图片也压缩了,楼主有好的解决办法吗,那个5M的zip没什么思路能
压缩图片,压缩音频,再好好看看playable ad后台的需求,700K的资源打出5M的包肯定是有地方搞错了。
如果后台要求上传一个index.html文件,则使用文中方法。如果是上传带index.html文件的zip包,则不需要再使用上述方法,构建之后把web-mobile文件中的内容打成zip包就可以了(相当于发布一个web版本的游戏)。
cocos 1.9.2用github上的流程合并后遇到了加载spine路径报错的问题,导致不能上传playable,临时解决方案是在合并后的index.html文件里的搜索e(null,r.responseText) 将这段[110]函数里面的e.exports = function(t, e) {…} 改为 e.exports=function(t,e){var i=t.url;e(null,window.resMap[i])} 原理是将之前的本地http加载资源改为从全局的resMap里面去读取json。
谢谢补充
这个方法最新版版本的cocos creator也适用吗?
目前只适用于1.9.x版本
这个python版本是多少的呀 我用的最新的python好多兼容问题
2.7版本
Playable Asset Media Invalid Aspect Ratio: The media associated with a playable asset needs to have an aspect ratio greater than or equal to 1. (#1885823)
这个问题是怎么回事呢?麻烦能看一下嘛?谢谢了
这个是视频尺寸问题,让投放换一个正方形尺寸的视频试一下